SuperCoder is an autonomous system that combines an AI native dev platform and AI agents to enable fully autonomous software development, starting with Python language and frameworks. It allows you to build end-to-end applications story by story, with strong version control capabilities. You can use SuperCoder frontend to generate code for UI screens, just by providing the screenshots or Figma screens. It generates code using frameworks such as ReactJS & NextJS in HTML, CSS & JavaScript. You can use SuperCoder Backend to create the functionalities of your software.
SuperCoder Frontend
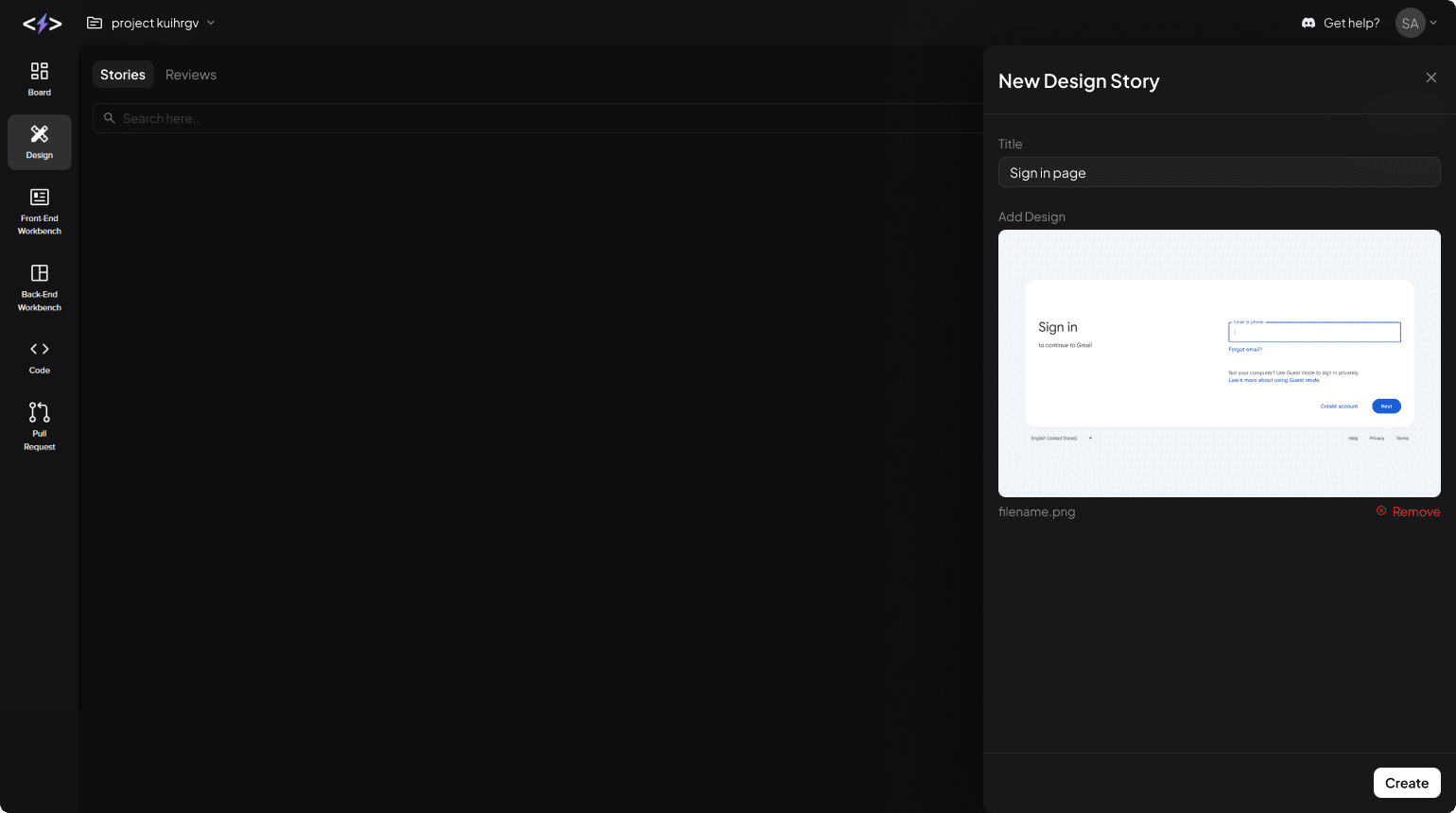
- Creating a Story: Users initiate a new frontend feature by providing a screenshot of the desired UI and a title. This serves as a direct visual reference for what needs to be built.

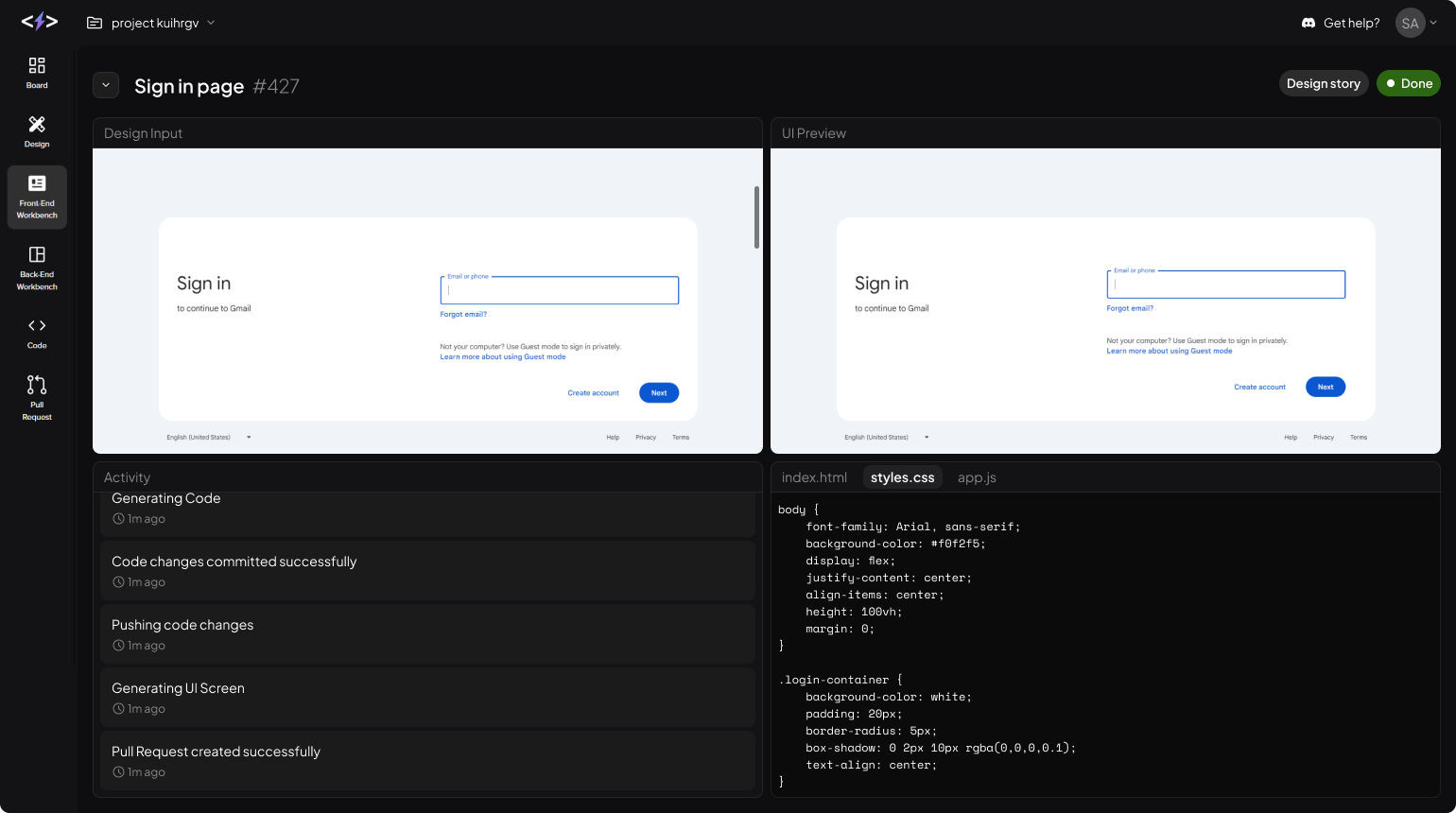
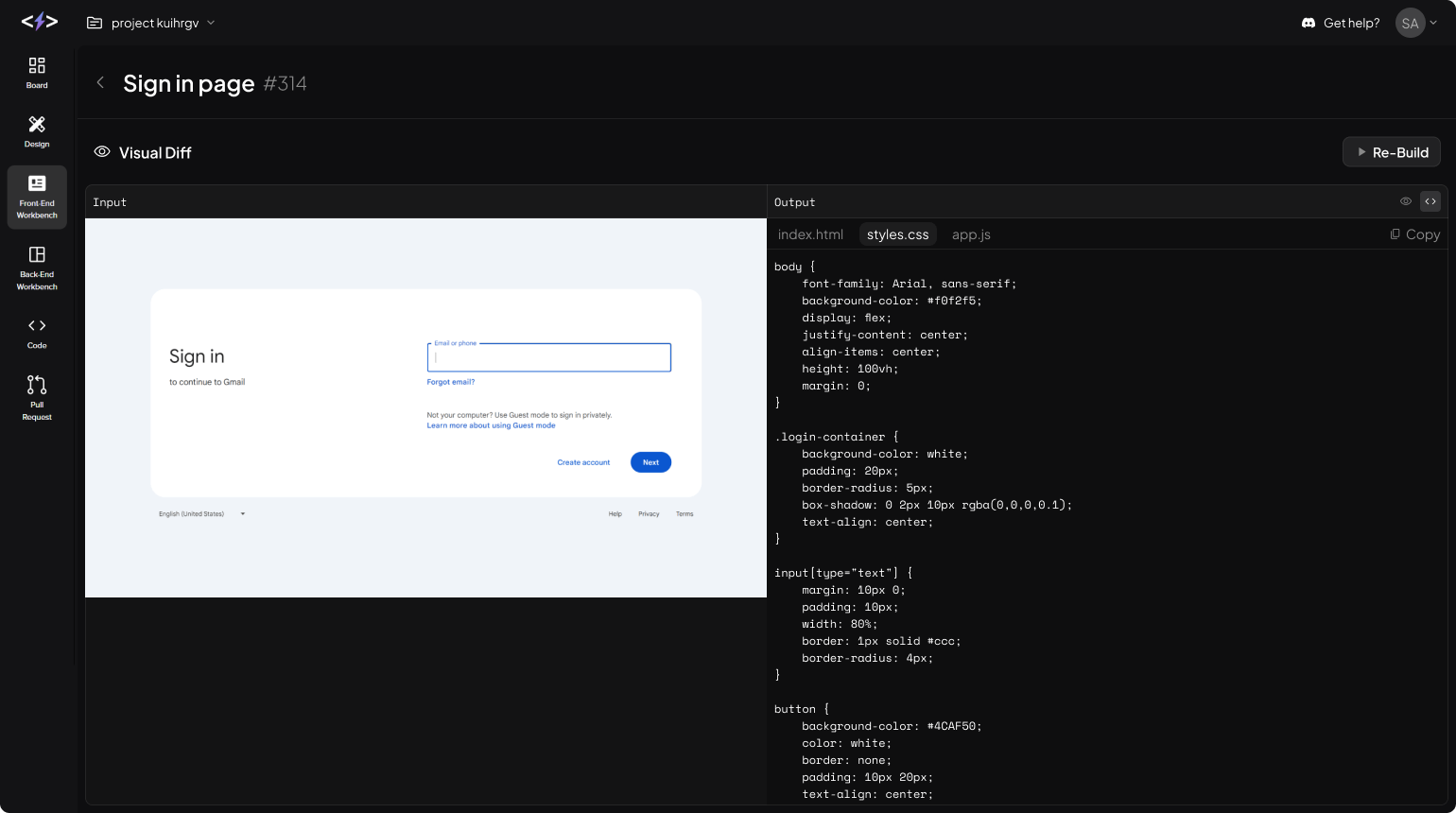
- WorkBench Integration: Upon creation, users are redirected to the WorkBench, where both the generated code and a rendered UI are displayed. This allows for a visual comparison similar to the git diff used in the backend.

- Component Conversion: The system automatically translates the UI design into functional components using HTML, CSS, and JavaScript within the selected framework.

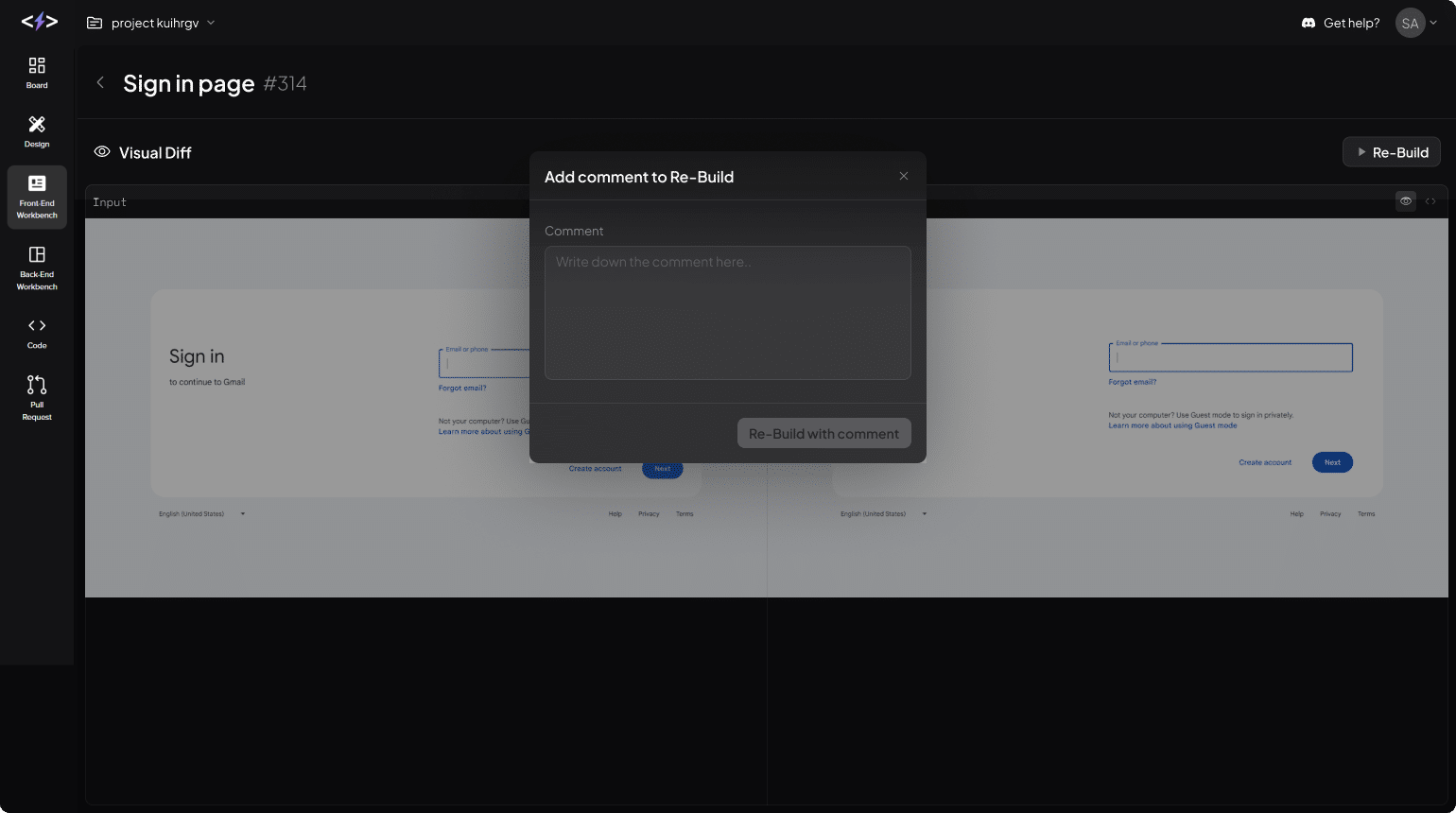
- Review and Re-Build: After reviewing the initial output, users can submit comments for necessary adjustments, enabling iterative refinement of the UI.

SuperCoder Backend
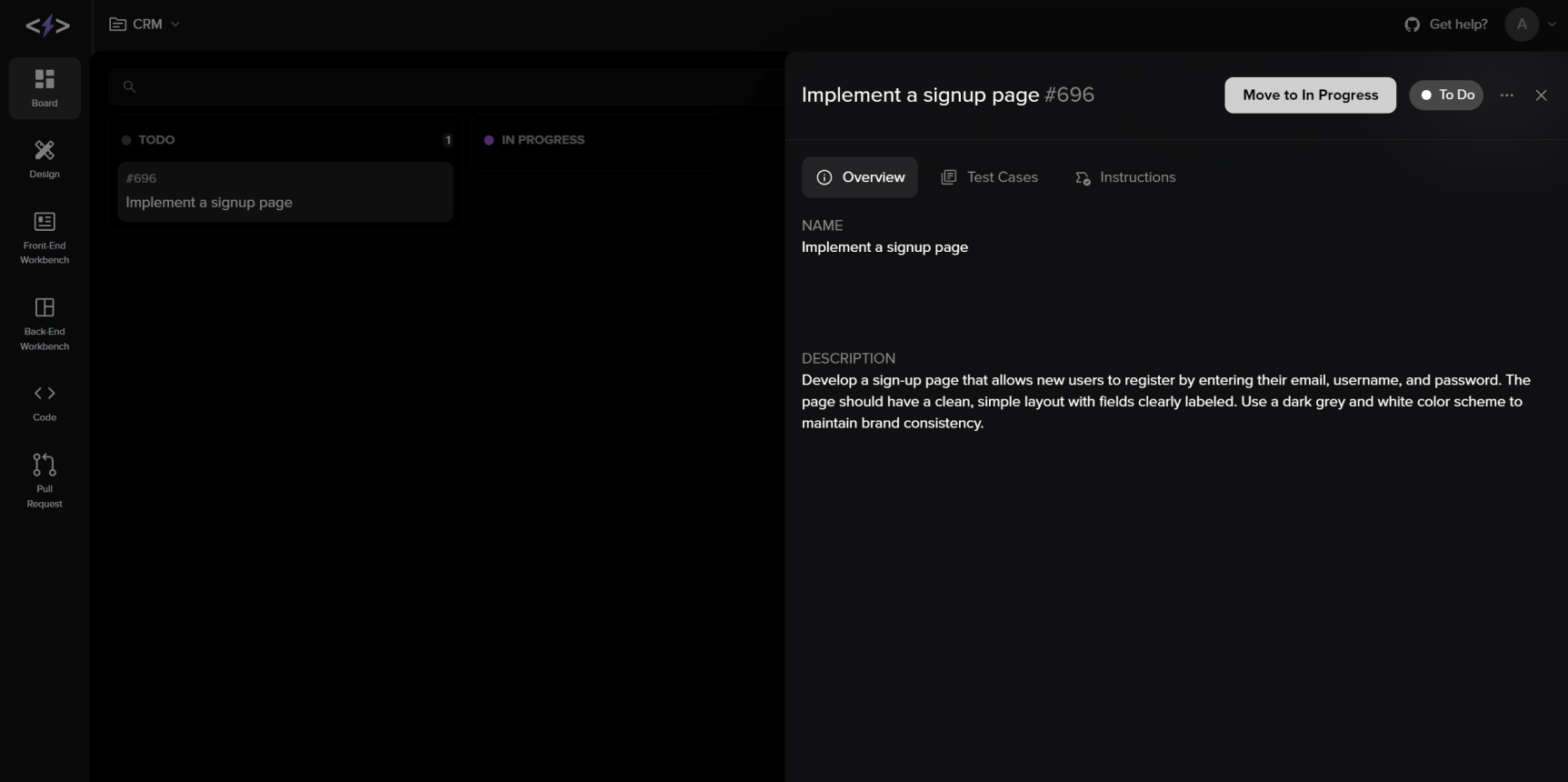
The core user flow revolves around user stories. Stories are given to the agent in the form of:
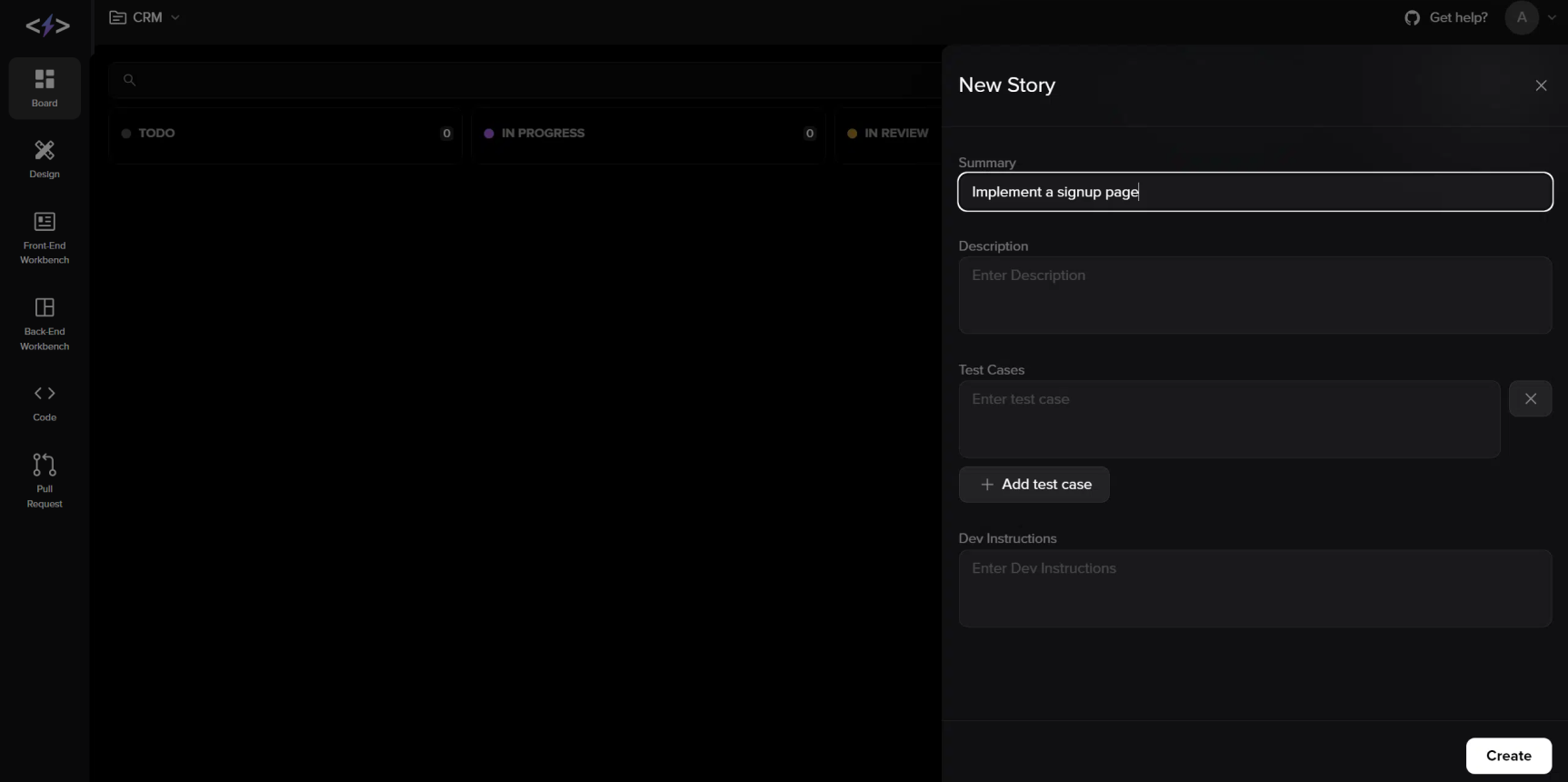
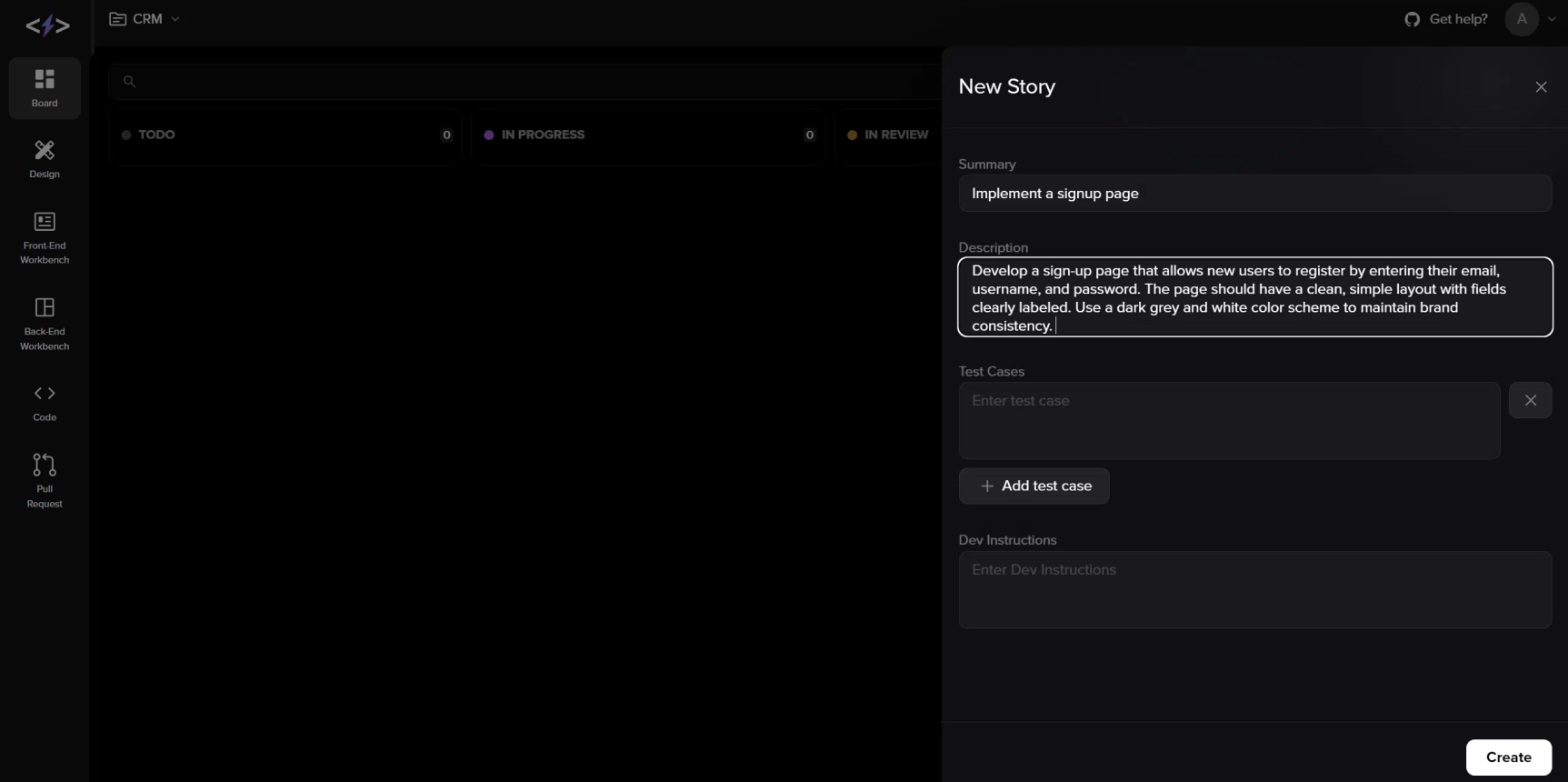
- Summary
- Description
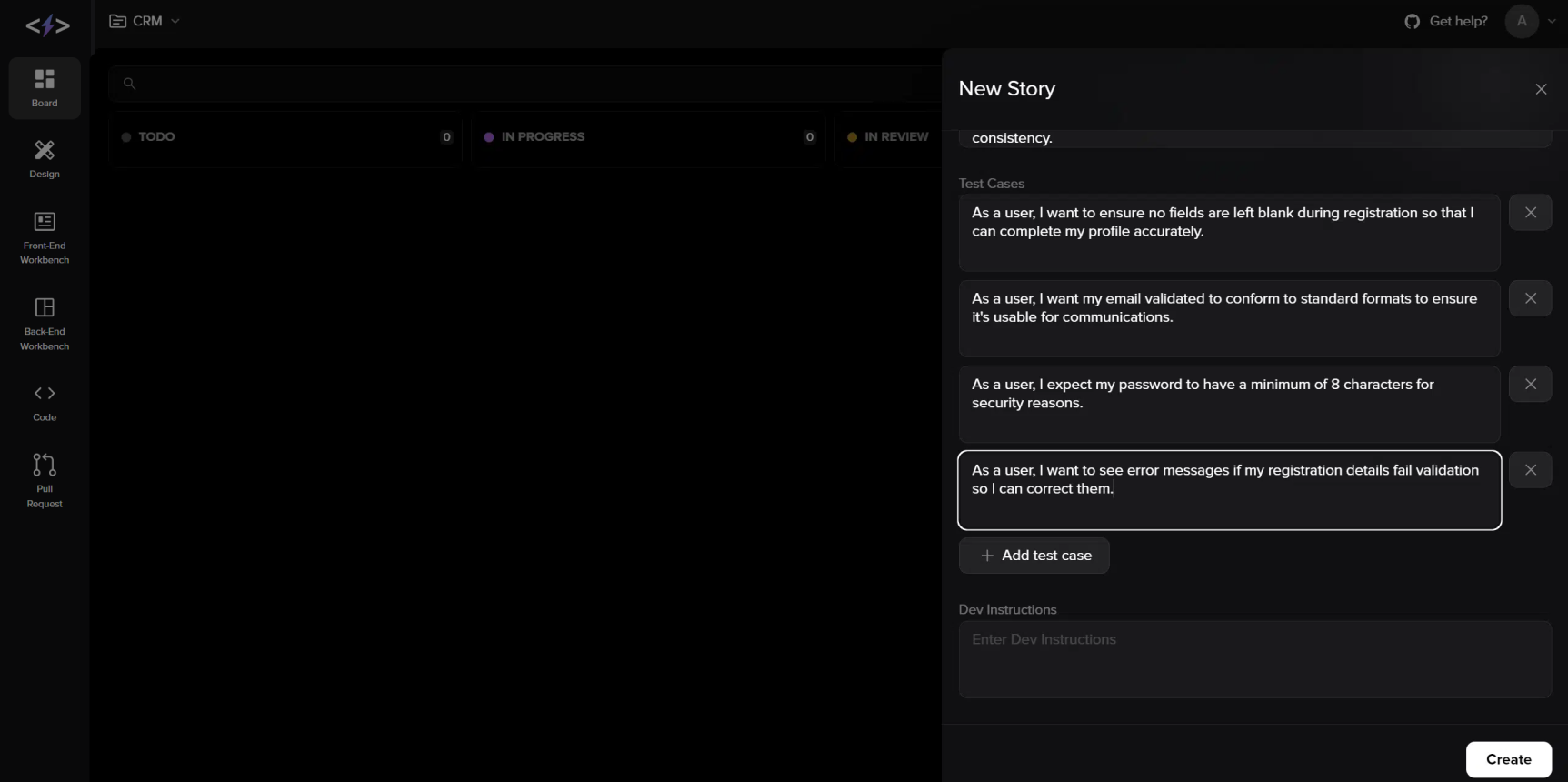
- Test cases
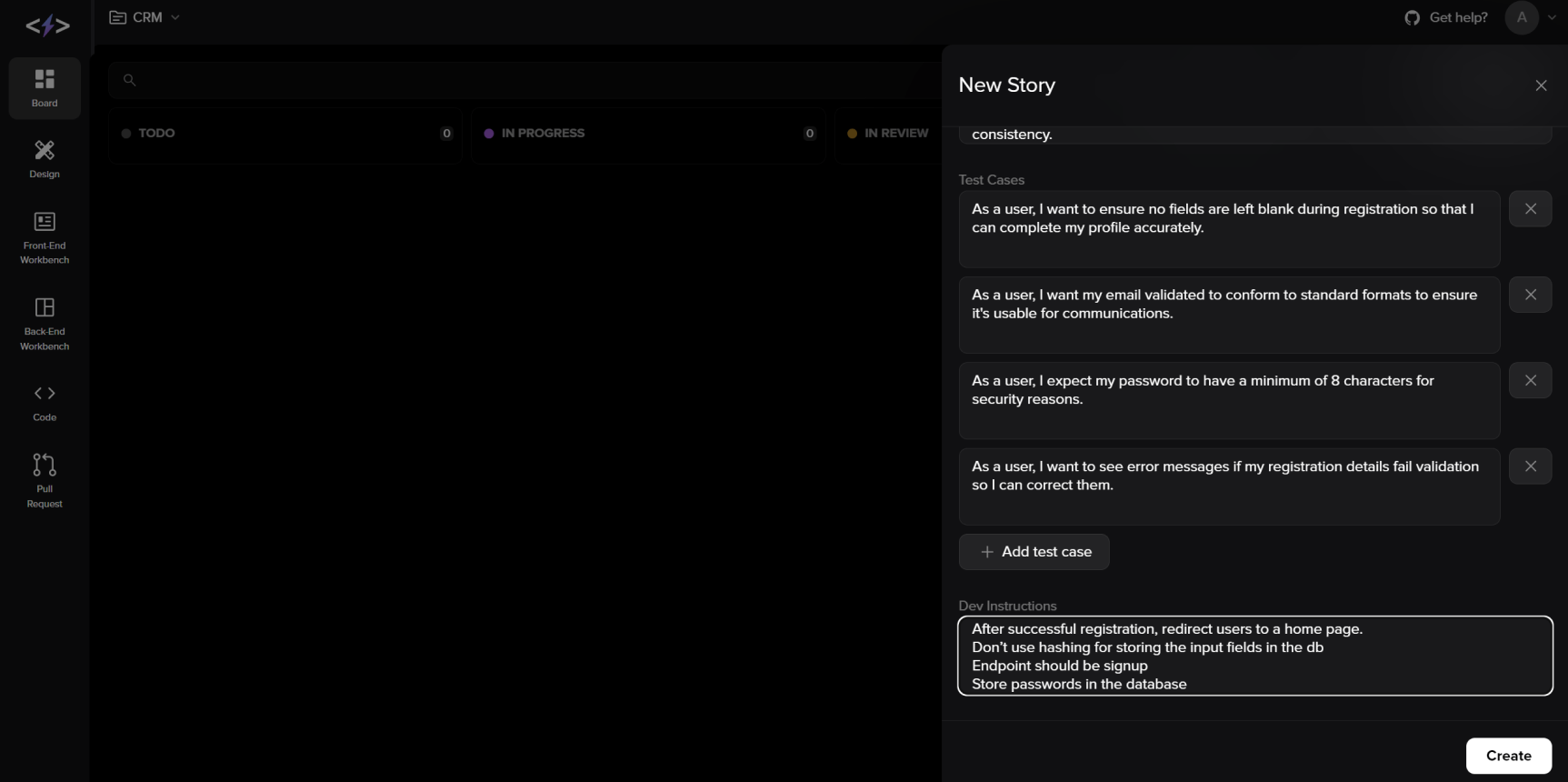
- Developer instructions
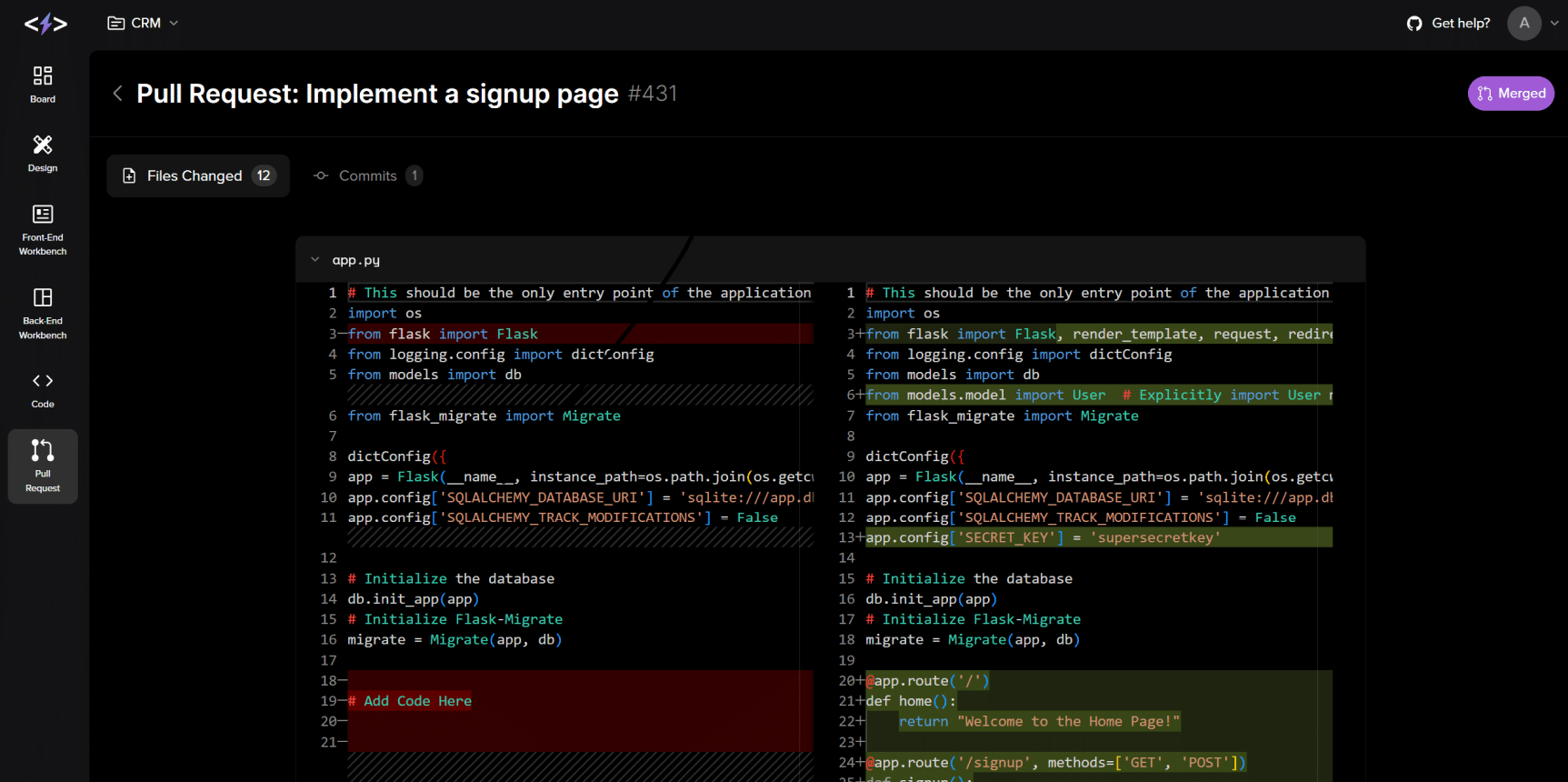
When a story is moved to “in progress,” the agent pulls code from the main branch, generates and modifies the code, tests the server, and creates a pull request for the modified code. The user can review the pull request and either merge it or rebuild it with comments. Effective prompting allows you to leverage SuperCoder’s capabilities fully.

- Summaries should be concise and specific, clearly conveying the purpose of the story. For example, to build a signup page, the summary could simply be “Implement a signup page.”

- Descriptions should be detailed, indicating the functionality of the feature or bug fix relevant to the story. They should describe the expected user behavior and experience clearly. Avoid being vague and be as specific as possible. The description should be self-sufficient in representing the story details to the maximum extent possible.

- Test cases should encompass the user scenarios as much as possible. Keep each test case concise and break down complex cases into multiple simple ones. Test cases work well when written from a user standpoint rather than focusing on technical details about the functionality.

- Developer instructions can provide any technical implementation details. They can also include specific minor details not covered in the description, and describe redirection and flows.

Once code is generated for a story, a pull request is created, which can be reviewed by the user. You can look at the git diff and test the app as well.

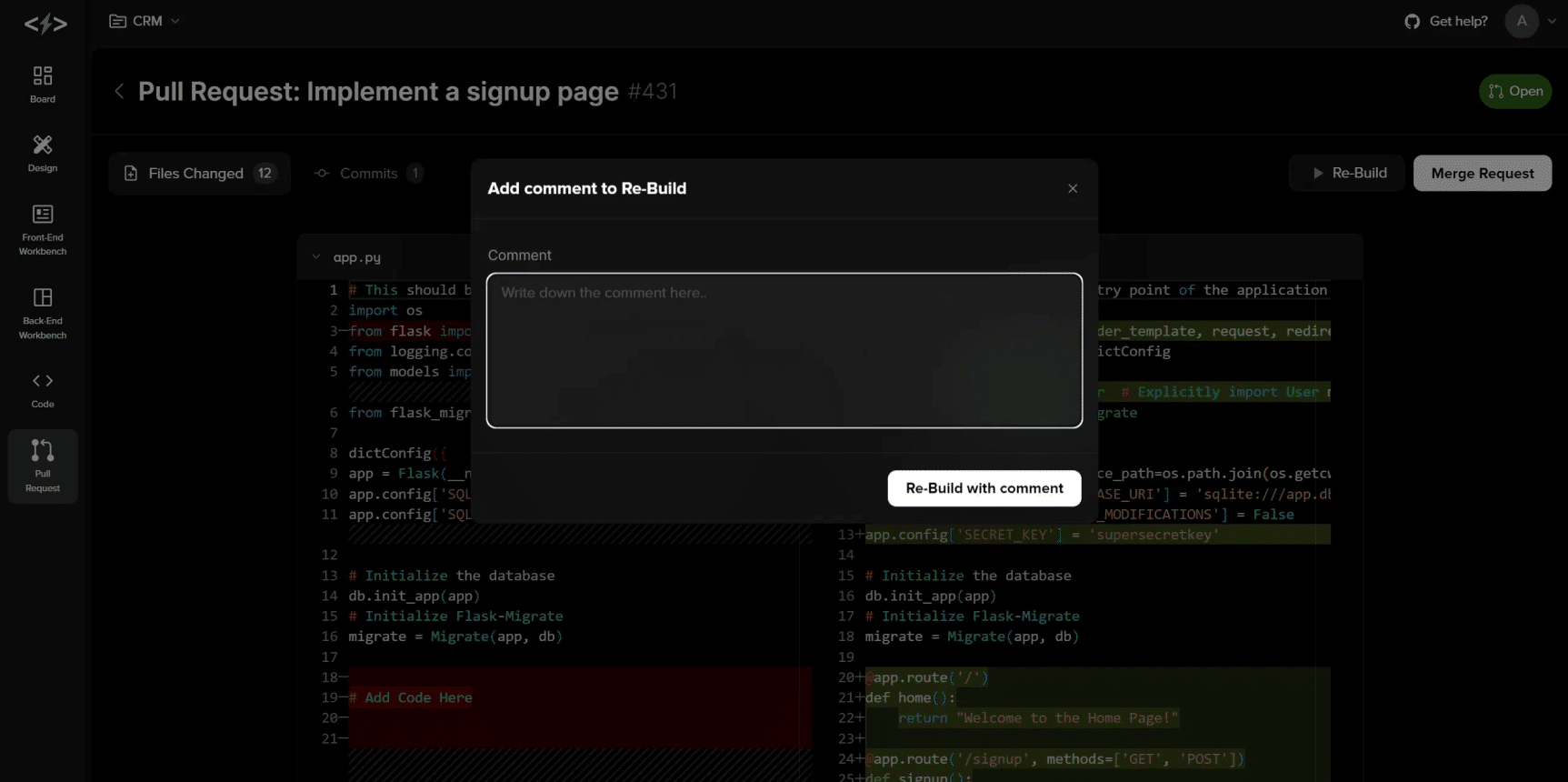
The rebuild feature allows you to regenerate the code with comments. If any errors are encountered, the traceback can be pasted in the rebuild comments along with a description of how it was encountered. This feature can also be used for any unexpected or unwanted behavior, if the generated feature was incorrect, or to make additional changes.

On merging a request, the code is added to the main branch. When a new story is created, it pulls code from the main branch. If you want to completely redo a story or create a new one without the changes from the current one, you can run the new one without merging the previous one.
In conclusion, it is advisable to break down large and complex stories into smaller and simpler ones. However, the rebuild feature can make minor changes and adjustments over a more generic set of stories.